Orion Innovation
Below is a case study showcasing my work with Orion Innovations on the AssetMark Wealth Platform. This project highlights our efforts in designing and optimizing a comprehensive wealth management platform tailored for advisors and investors. This case study explores our user centered approach and collaboration with AssetMark to deliver a seamless, efficient solution.
Overview
Role/Team
XD Foundation SquadSenior UX/UI Designer Tools
FigmaAdobe SuiteMiroJiraStorybookHTML & React Vision
Orion’s vision was to provide Assetmark with an industry leading fin-tech investment ecosystem with customizable, personalized functionality and content. Empowering and enabling advisors and small firms to work and communicate with client investors like never before; providing support and education for meeting their financial wellness goals.
Challenges & Pain Points
Advisors faced challenges such as lacking centralized access to client information, limited customization for client views, and difficulty tracking business performance and investments. Without support staff, they juggled multiple roles, managed all client transactions, and spent significant time piecing together data for meetings. Communication with clients and learning new processes added to their burden. The internal AssetMark team also struggled with conducting demos, managing complex investment information, and lacking a unified platform for updates. They dealt with custodian differences, manual note systems, and inefficient processes prone to errors.
UX Goals
Use the advisor digital journey as a structure to organize content
Provide 360° view of the client and firm information
Use advisor task-based taxonomy, nomenclature, and categorization
Develop a modular framework to efficiently scale new features and integrations
Facilitate personalized experiences for both advisors and investors
Improve findability
Business Goals
Best-in-class
Intuitive interaction
Fast performance
Anticipate user needs
Attract new customers
Efficiency Technology
Increase speed-to-market
Decrease in operation costs
UI Goals
Unify the user interface, experience and information architecture
Modernize the UI Design look and feel
Surface contextual content
Support meaningful personalization
Integrate data visualization across systems
Support mobile and tablet platforms
Research & Analysis
*full reports can be available upon Request.
Comparative Analysis Summary
Display a clear and concise navigation to help Advisors and Investors get to the content they need faster
Provide multiple ways of searching, sorting, and filtering to surface information
Create a scalable and cohesive design system to convey hierarchy and global visual unity
Guide user with validation indicators, friendly error messages, and help text for both linear and nonlinear processes
Develop a content tagging strategy to create a relationship among similar content
XD Analysis Summary
Disjointed visual design language across the Advisor Journey
Transactional features and content are segmented
Not optimized for mobile or tablet experience
Needs to be updated to align to Web Content Accessibility Guidelines (WCAG) Guidelines
User Personas
Alison Davis Age: 46 Status: Single Position: Advisor
“Help us grow strategically...”
Priorities: We focus on relationships with our clients. Our clients have lots of questions, as they tell us investing is confusing. There are so many processes, steps and hoops to jump through. We want to stay strategic.
Jack Williams Age: 33 Status: Married Position: Office Specialist
“Help us focus on what we need to do...”
Priorities: We fill different specific roles and responsibilities in the office. Office staff support multiple advisors, and multiple clients. We are experts and specialists, help us stay that way by providing focused content and through content and thought leadership.
Sam Taylor Age: 28 Status: Single parent Position: Investor
“We want transparency...”
Priorities: We need clear, forthright communication about fees, and about conflicts of interest. We want easy-to-understand investment reports. We value trust and investment track record - These are the main reasons we choose a financial advisor.
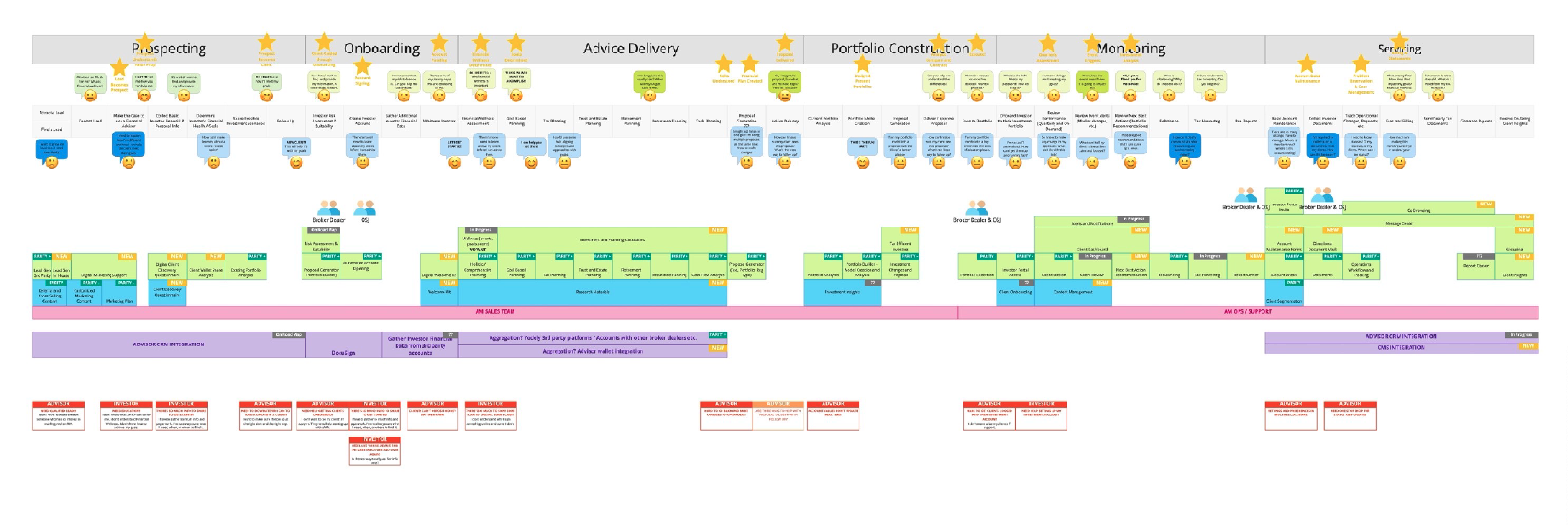
User Journey
*full report can be available upon Request.
In the context of eWM, the user journey consisted of multiple stages and touchpoints, involving various tasks, decision points, and interactions with the system. Each phase required users to navigate through distinct workflows, access relevant data, and manage dependencies, highlighting opportunities for streamlining and optimizing the overall experience.
Prospecting
“Helping advisors grow”
Marketing and lead gen material that is easy to understand.
CRM IntegrationOnboarding
“Getting to yes”
Opening an account is easy.
Account Opening eSignatures Portfolio Construction
“Managing client portfolio”
Engaging presentation of portfolio analytics.
Model Creation Modal Analysis Servicing
“Servicing client requests”
Quickly resolve case management problems
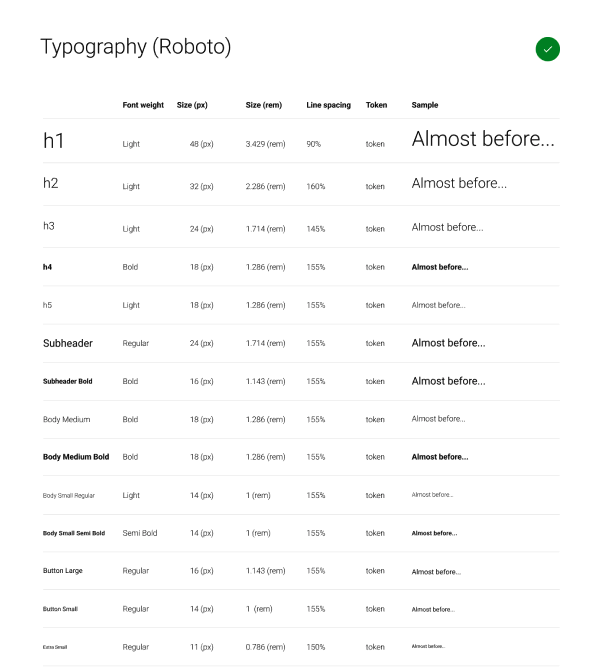
CRM Integration Chat Service Visual Design
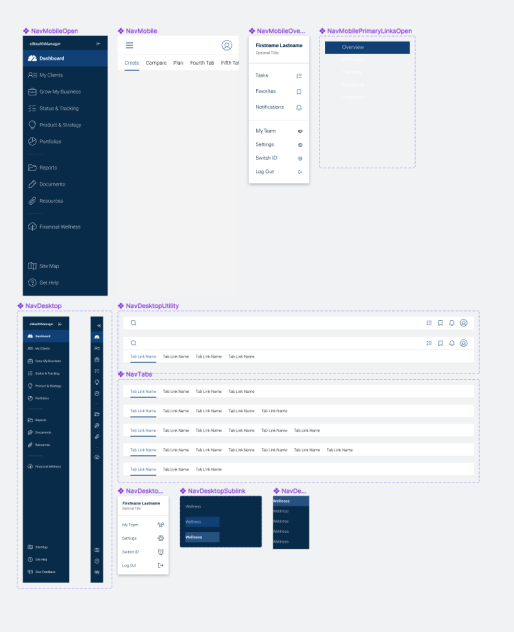
The AssetMark UI branding guidelines were developed to ensure visual consistency and clarity across projects, complemented by a thorough exploration of Figma component structures to enable scalable and efficient design systems..
Wireframes & Prototypes
Wireframes were developed through rapid ideation and collaborative sessions to capture key design concepts and user flows. Paired with interactive prototypes, they provided a clear visual representation of the user experience, enabling focused discussions and iterative refinement.
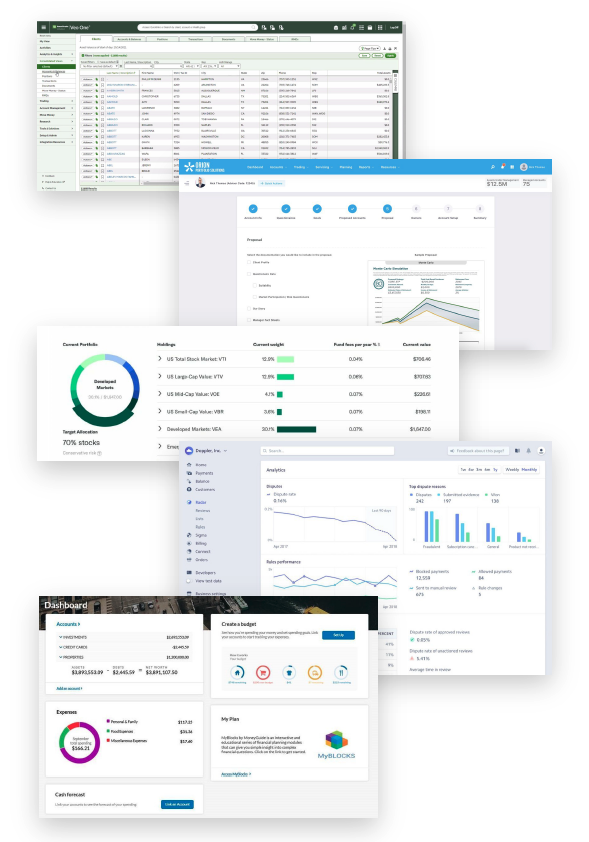
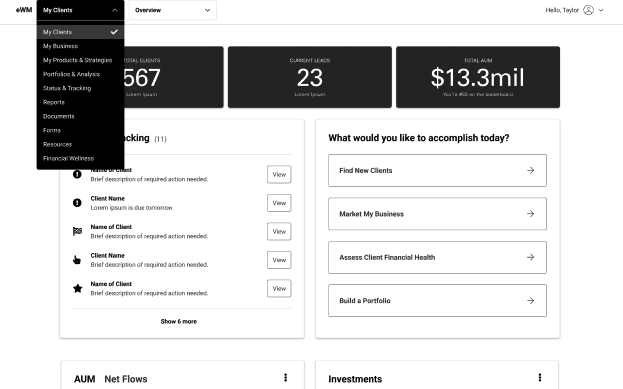
High Fidelity
This section highlights high-fidelity mockups that bring concepts to life. These designs bridge the gap between vision and execution, incorporating refined visuals, interactive elements, and detailed specifications. Each mockup represents a seamless blend of creativity and functionality, ensuring designs are both aesthetically compelling and development-ready.
In Conclusion
In the AssetMark project, we focused on building strong client relationships by addressing their concerns about the complexity of investing, simplifying processes, and delivering clear, strategic solutions. Our goal was to grow the business by acquiring new clients and increasing the AUM of existing ones while supporting the diverse roles and responsibilities within the office. To achieve this, we emphasized the importance of focused content and thought leadership to maintain expertise. Additionally, we crafted comprehensive UI branding guidelines to ensure visual consistency and clarity across all projects. This was complemented by a detailed exploration of Figma component structures, enabling the creation of scalable, efficient design systems that support both advisors and internal teams. By tackling inefficiencies, streamlining processes, and delivering targeted tools, we empowered AssetMark to better serve its clients and drive sustainable growth.